OVERVIEW
In this post we will look at how Redux’s inspection tools allow for quickly debugging and maintaining production systems by looking a real world case study where the tools were used to fix a bug on a current production project.
TLDR: If you just want to see the case study then skip to the Case Study section below.
Background
This section walks through the Redux value proposition and explains the specific Redux benefit that the case study will look at.
Why Do We Need Redux?
This is a question that is being heavily debated these days and so I wanted to share some insights. Dan Abromov, Redux’s creator, did a great job of describing the value you get for the extra code required to implement Redux in his You Might Not Need Redux article. In that article Dan explains that
Redux offers a tradeoff. It asks you to:
- Describe application state as plain objects and arrays.
- Describe changes in the system as plain objects.
- Describe the logic for handling changes as pure functions.
Dan then explains the benefits you get for adding the above boilerplate code on your projects as shown below
These limitations (referring to tradeoffs above) are appealing to me because they help build apps that:
- Persist state to a local storage and then boot up from it, out of the box.
- Pre-fill state on the server, send it to the client in HTML, and boot up from it, out of the box.
- Serialize user actions and attach them, together with a state snapshot, to automated bug reports, so that the product developers can replay them to reproduce the errors.
- Pass action objects over the network to implement collaborative environments without dramatic changes to how the code is written.
- Maintain an undo history or implement optimistic mutations without dramatic changes to how the code is written.
- Travel between the state history in development, and re-evaluate the current state from the action history when the code changes, a la TDD.
- Provide full inspection and control capabilities to the development tooling so that product developers can build custom tools for their apps.
- Provide alternative UIs while reusing most of the business logic.
It’s easy to scan this list and think “eh, not bad…” and miss how much value some of these bullet points have. In this post we will take a deeper look at how big of an impact the bullet point below adds for us on production projects.
We will look at how full inspection helps our development velocity by looking at a bug that I fixed on a real project for a client yesterday in a code base that is getting close to 1 year old.
What Does “Provide full inspection” Mean Anyway?
There is so much power that you get from this simple phrase “Provide full inspection.” Redux is basically CRQS for your front end architecture as Dan explains in the redux documentation as shown below.
Following in the steps of Flux, CQRS, and Event Sourcing, Redux attempts to make state mutations predictable by imposing certain restrictions on how and when updates can happen.
This is an over simplification but at it’s core CQRS is an approach in distributed systems where you break your systems state changes into commands that change state and queries that read state. This has many benefits including the ability to restore the system from a database backup at some point in time and then replay commands and queries allowing you to move the system back and forth in time. Dan demonstrated this approach in Redux on the front end in his 2015 time travel talk that created a lot of buzz around Redux in 2015.
Time travel is a really impressive feature but I don’t find that I use it that often in actual production work. However, the ability to inspect the history of the system and look back and forth in time there is something that is an incredibly valuable tool that I use constantly and what we will look at in this case study.
Redux Dev Tools Extension for Chrome
The main tool that I use constantly for looking at the history of an applications state is the Redux Dev Tools Extension for Chrome. This tool offer a lot of benefits that are covered in their documentation. For this case study we will look specifically at using the Inspector which allows
- looking at the history of actions that have been dispatched
- inspecting the state of the Redux atom at any point in the history of the actions
- seeing the difference in the state that resulted from any action that was dispatched at any point in the history of the actions
Using this tool we can easily reproduce an issue in our browser and then inspect what all actions were fired and how they changed the state of the system.
Case Study, Fixing a Production Bug with Redux
Now that we understand the Redux benefits and have looked at the Redux Dev Tools Extension for Chrome let’s look at how I used this yesterday to quickly find and fix a real production bug.
Isolating the Bug
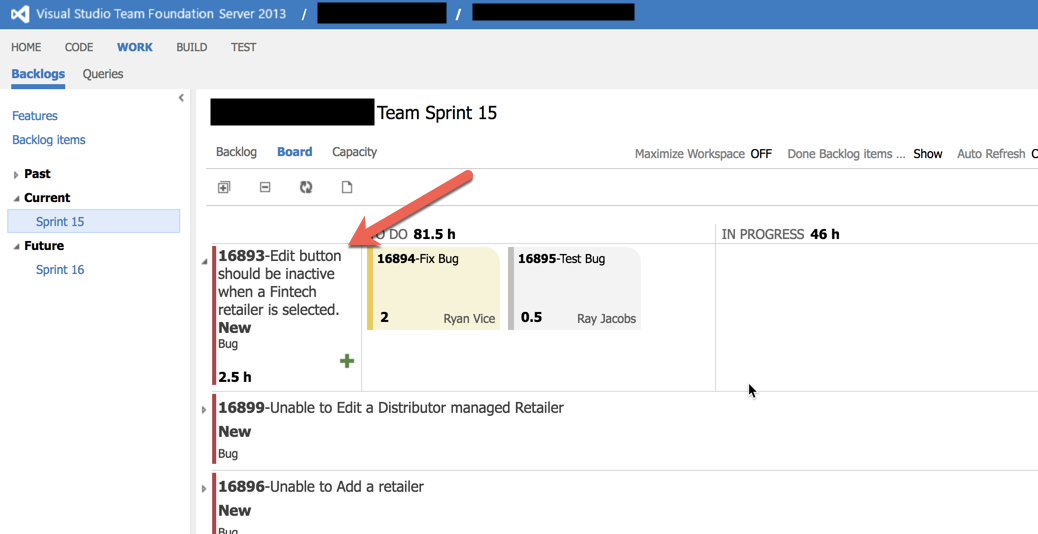
I was assigned this bug which deals with row selection in the component we used to wrap the Kendo Grid as shown below.

The bug title kind of sums the situation up but basically our UI has a list of “retailers” and we need to disable the edit button when a “Fintech” retailer is selected.
Inspecting Our State Atom to Find the Selected Row State
I didn’t write the grid wrapper component so how do I figure out how to disable this button with Redux? The hardest part of these types of bugs is figuring out where the selected state is stored and then figuring out how to get that state to where it’s needed so that we can disable our button. This type of thing is super easy in Redux regardless of how complex your app gets so let’s take a look.
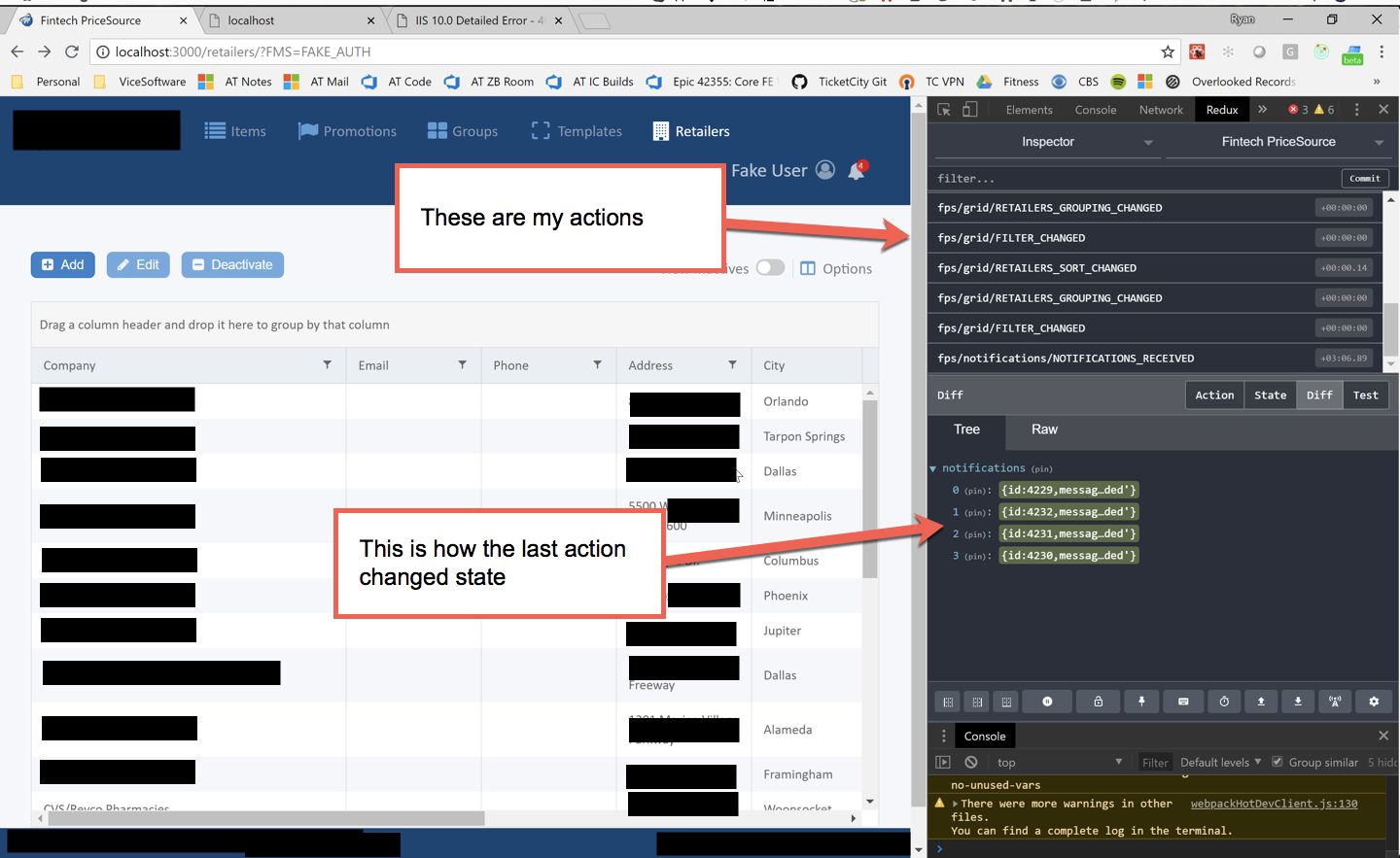
- Open the Redux Dev Tools Extension in Chrome and load the grid and open the Redux Dev tools as shown below

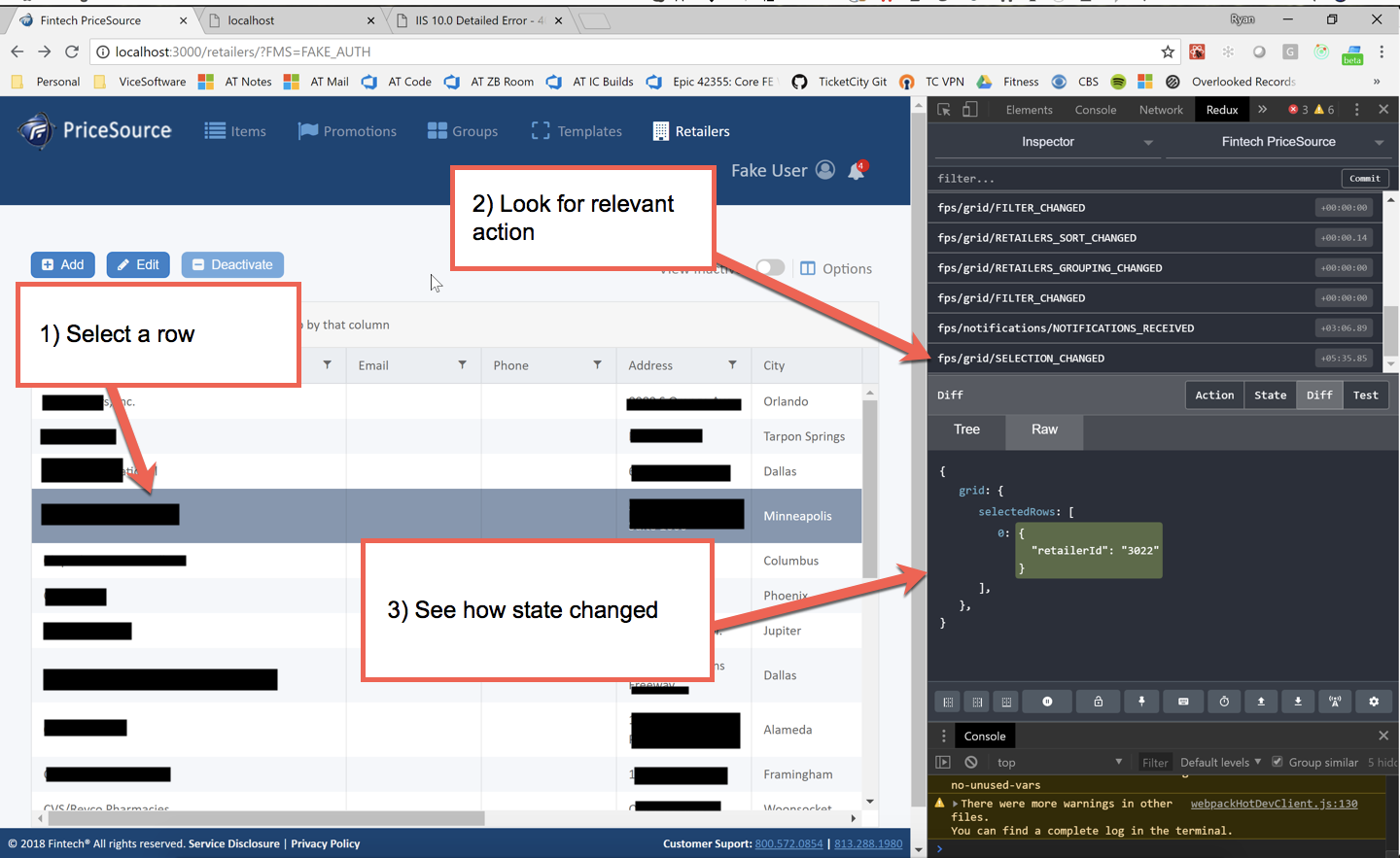
- Now select a row and see how state changes

And that’s pretty much it! Now we know where to look on the state atom to find to find out what row(s) are selected and we didn’t even look at the code. As we can see above in 3) See how state changed we can see a diff of the state change that was caused by the fps/grid/SELECTION_CHANGED action.
Accessing the Selected Row State
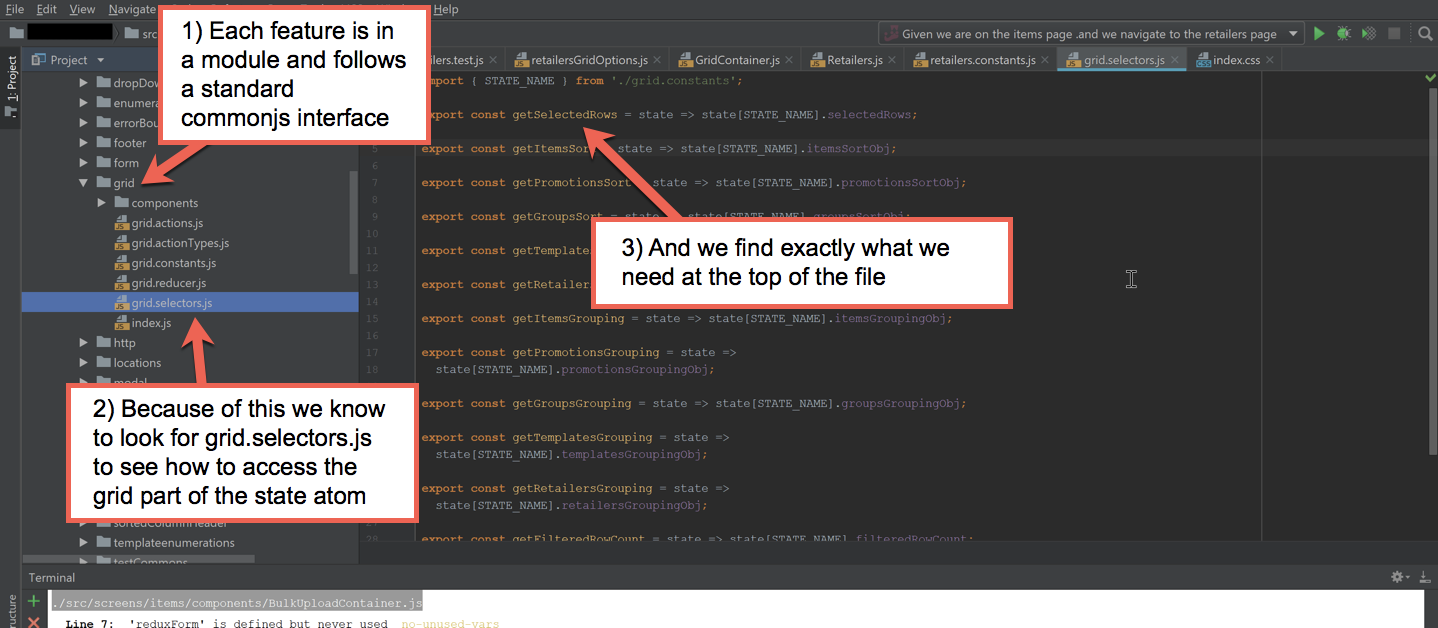
In the previous section, without even looking at the code, we saw that we can figure out what rows are selected by looking at grid.selectedRows on the state atom. Because we are following Vice Software best practices and we only update state from selectors we know that we can look in the grid.selectors.js as it is part of each modules standard interface.

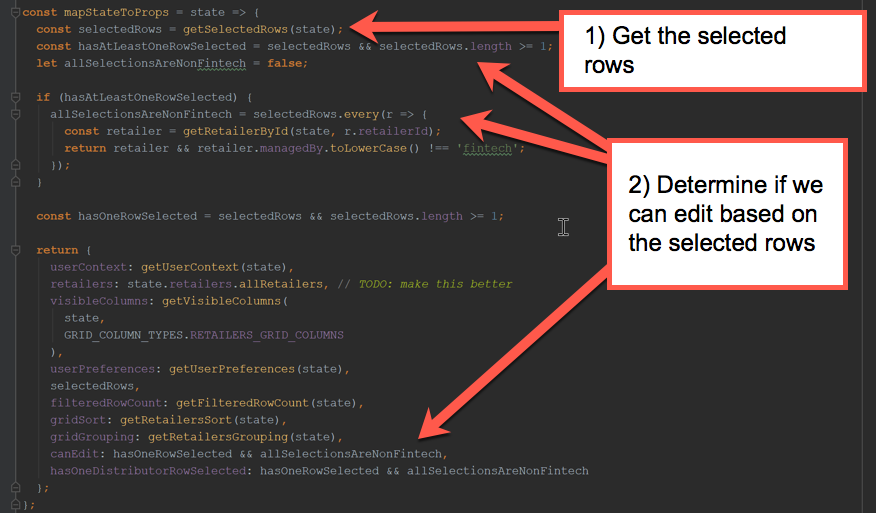
Now because we are using Redux we can easily access state in any component’s mapStateToProps() function and we don’t have to bother with figuring out how to pass the selected state to our component and instead we can simply do what is shown below.

NOTE: ideally we shouldn’t have the code that determines if rows are “Fintech” in the mapStateToProps() function and I’m going to move it to a selector in reatilers.selector.js after writing this blog post.
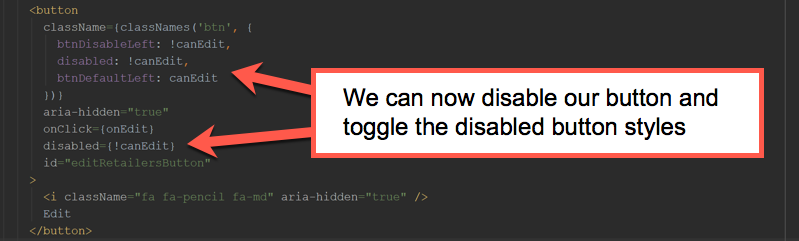
Last thing we do is set our button’s disabled to canEdit.

Final Thoughts
If you are trying to figure out if Redux is right for your team and project hopefully this post can help you see the value that we have gotten out of the library and associated patterns. We find the debugging tools invaluable for helping allow us to maintain a steady velocity on production projects as the code becomes complex and we feel these tools alone justify the boiler plate code for us. However, what data flow approach you use on your projects really depends on your team and how they like to work we are just trying to share some notes so you can evaluate if Redux is a good fit.